
配色是设计中永恒的话题。许多设计师都认为三种色彩构成的配色是最平衡也是最漂亮的,多一色显得太花,少一色又过于朴素,这也是为什么许多配色方案的构成多为3种色彩。如果将这种配色美学运用在最小的UI元素上会是什么效果呢?这就是今天我们要探讨的案例:三色图标设计。
三种色彩能够让网页拥有奢华的视觉效果,也可以让极简的图标拥有细腻精致的特征,温润致密的质感,最大程度地体现色彩本身的优势。
接下来让我们看看这20个以配色出众而著称的图标设计方案。
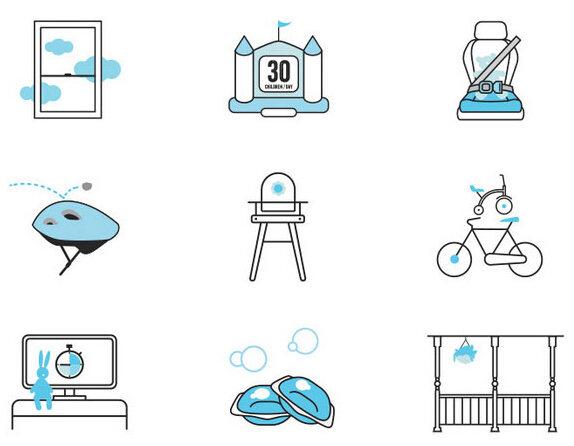
Random Icons by Nick Slater
三种色彩能够让网页拥有奢华的视觉效果,也可以让极简的图标拥有细腻精致的特征,温润致密的质感,最大程度地体现色彩本身的优势。
接下来让我们看看这20个以配色出众而著称的图标设计方案。
Random Icons by Nick Slater

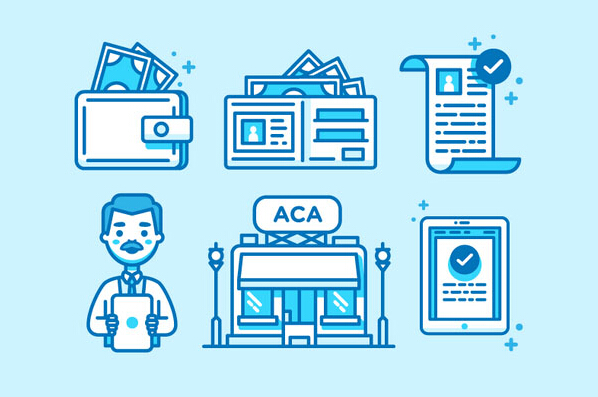
虽然严格意义上这套图标采用了四种蓝色,但是其中三种蓝色是图标构成的主色调,微妙的色调选取让整个图标设计趋于一致,又富有细节。
WP Café del Museo icons by Israel Ortiz
WP Café del Museo icons by Israel Ortiz

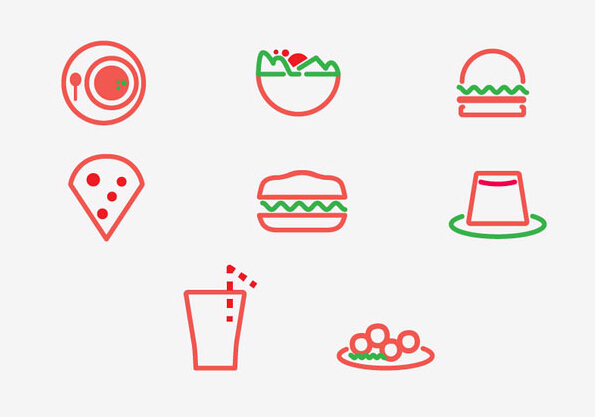
浅黄色用作背景,红色用作图标设计的主色调,而绿色则同红色搭配在一起,起到了辅助和点缀的作用。作为一个以食物为主题的图标设计,红色非常开胃,绿色醒目而自然,堪称绝配。
Four-Pack by Sebastian Abboud
Four-Pack by Sebastian Abboud

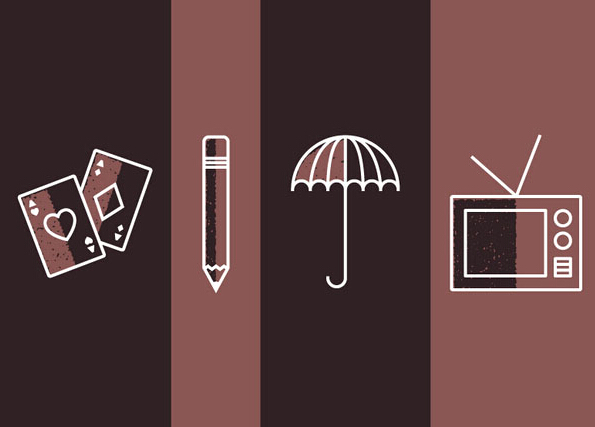
白色勾勒出图标的轮廓,而深沉的褐色和黑色配合起来有着别样的美感,细节丰富而有温度。
Small Business Club Icons by Andrew Ronaldson
Small Business Club Icons by Andrew Ronaldson

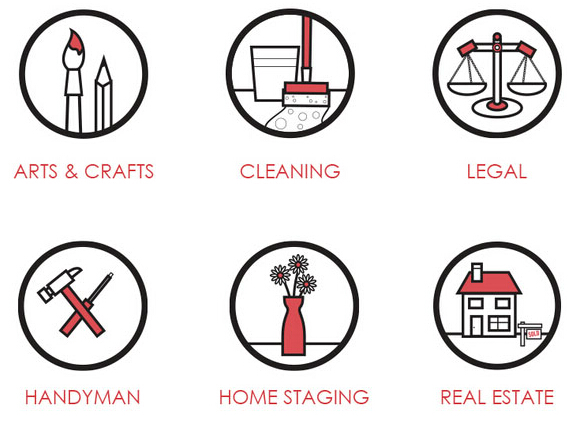
这组图标的设计充分运用了圆润的曲线,黑色构成轮廓,红色点亮整个设计,而白色则营造出负空间,设计互补而令人愉悦。
Nationwide Illustrations by Tomomi Sohn
Nationwide Illustrations by Tomomi Sohn

这组图标设计的精彩之处在于蓝色阴影的选取,白色的底色不仅仅用作衬托而且为图标营造出空间感,黑色的细线则用来勾勒轮廓但又不会喧宾夺主。
FREEBIES – 42 Flat iOS Icon Set by HevnGrafix Design
FREEBIES – 42 Flat iOS Icon Set by HevnGrafix Design

考虑到需要呈现复杂的内容,这组图标设计中的,有的使用的是三种色彩,有的则使用了四种色彩,但是所用色系是非常统一的,主要是橙色、白色和绿色。每个图标都有着平滑的边缘和阴影,简单的设计营造出3D的质感,潜力无限。
Icons by Meg Lewis
Icons by Meg Lewis

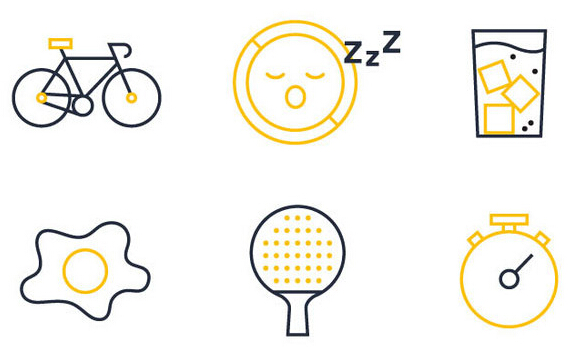
这组图标的设计也比较有吸引力,黄黑本是经典配色,运用在这组图标设计中看起来也非常不错,几何轮廓的灵活运用让图标焕发出细腻的质感。
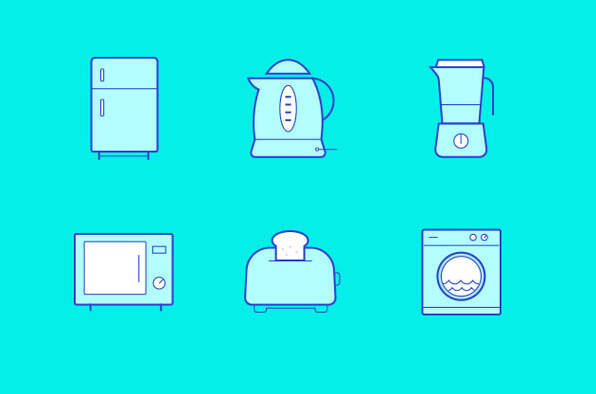
Kitchen Icons Freebie by Joby Varghese
Kitchen Icons Freebie by Joby Varghese

这是一套专业的厨房类可视化图标,色调柔和,整体给人以精致的感觉,线条流畅而友好。
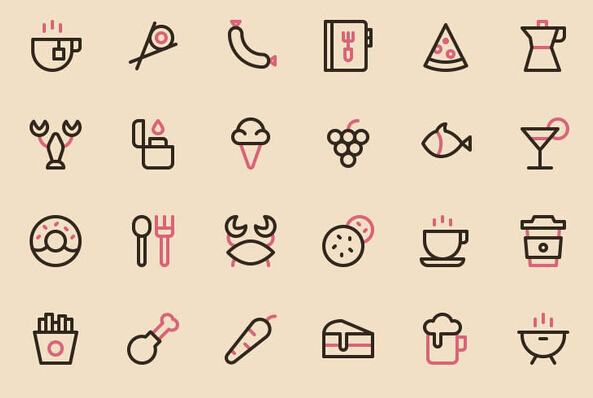
Nucleo Food Free by Sebastiano Guerriero
Nucleo Food Free by Sebastiano Guerriero

这也是一个食物相关的图标合集,图标主体也都是采用红黑双色设计,圆润的线条很好地描绘出食物的细节,红色部分的点缀作用很明显,背景使用了类似牛皮纸的色彩和质感。
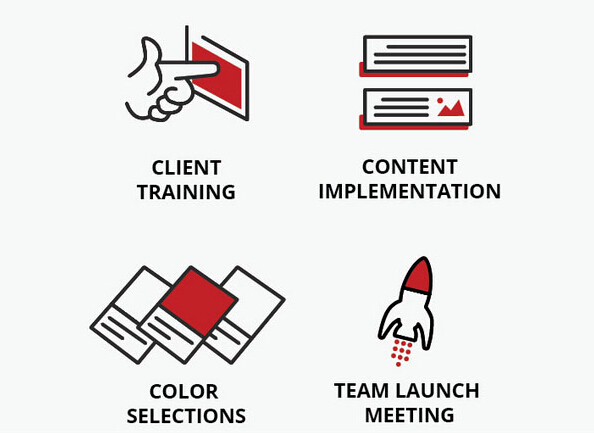
Process Icons / Blog Launch by Garrett Campagna
Process Icons / Blog Launch by Garrett Campagna

这组过程图标的设计细节比其他的要更加到位,同样的红黑配色在白底上营造出一种复古的科技感,信息呈现到位。
Rockstar Onesie by Alyssa Welch
Rockstar Onesie by Alyssa Welch

这组图标的设计也足够专业,黑色的部分勾勒轮廓,白色填充空间,橙色补充细节提亮色彩。
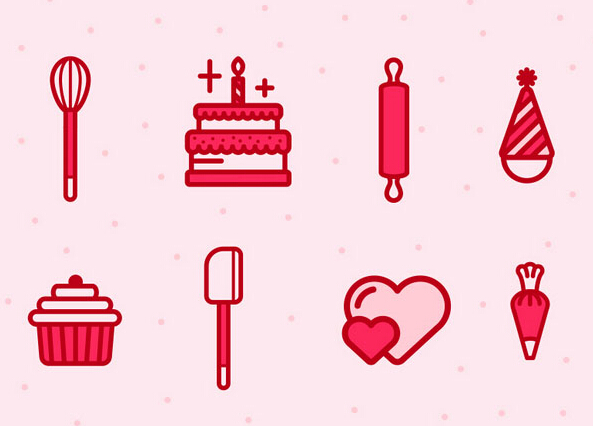
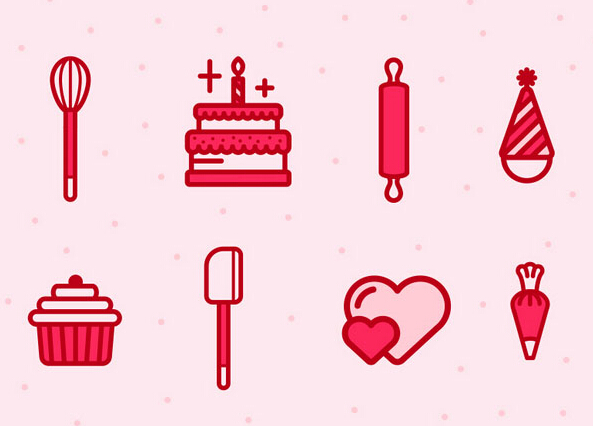
Cupcakery Icons by Joash Berkeley

这组图标看起来非常甜美,不同红色协同营造出温馨有趣的氛围。
15 Years of Pantone – Upgrade by Annie Ratcliffe
Cupcakery Icons by Joash Berkeley

这组图标看起来非常甜美,不同红色协同营造出温馨有趣的氛围。
15 Years of Pantone – Upgrade by Annie Ratcliffe

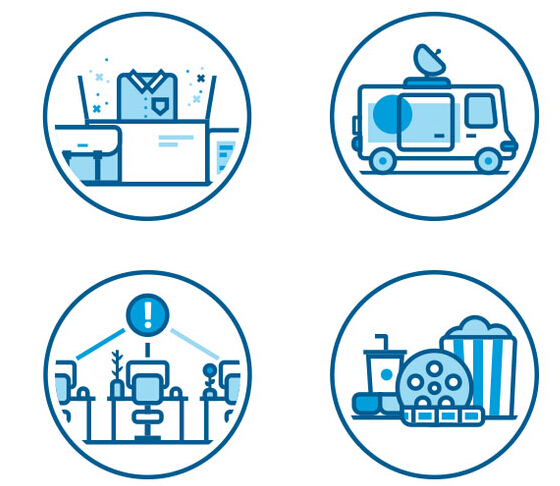
这也是一组蓝色为主的图标设计,其中的配色也是令人称道的地方。精彩的配色和充满生活气息的主题配合在一起非常和谐,圆形的边框很好地划分出视觉边界,白色的负空间在整个设计中起到了重要的作用。
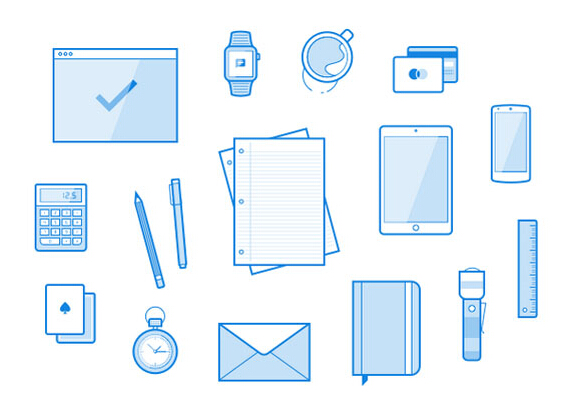
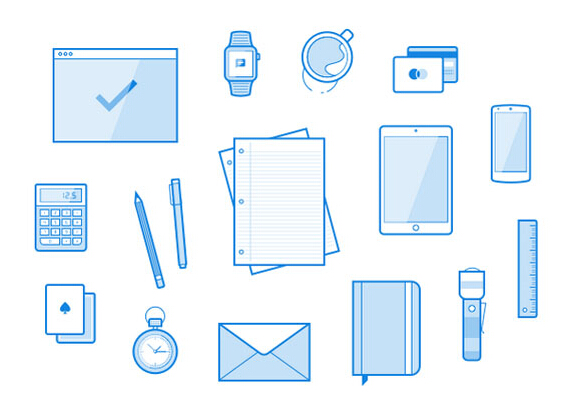
Freebie: 16 Line Illustrations by Vincent Tantardini

这组蓝色的图标设计又是另外的一种风格,它更加精致,对于细节的刻画也更加贴近实物,给人感觉非常好。白色和蓝色的搭配堪称经典,相得益彰。
结语
三色图标的设计非常有意思,做的好的图标已经不仅仅停留在图标的角色中,许多已经可以在页面中担当更加重要的插画的作用了。三种色彩的搭配让整个设计立体了起来,拥有了超越单色的立体结构和精彩效果,赋予页面更加强大的力量。
Freebie: 16 Line Illustrations by Vincent Tantardini

这组蓝色的图标设计又是另外的一种风格,它更加精致,对于细节的刻画也更加贴近实物,给人感觉非常好。白色和蓝色的搭配堪称经典,相得益彰。
结语
三色图标的设计非常有意思,做的好的图标已经不仅仅停留在图标的角色中,许多已经可以在页面中担当更加重要的插画的作用了。三种色彩的搭配让整个设计立体了起来,拥有了超越单色的立体结构和精彩效果,赋予页面更加强大的力量。

